
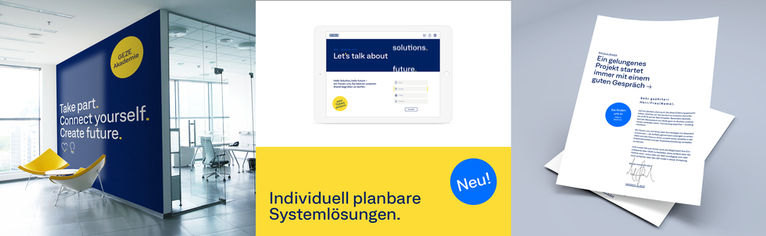
Störer
Störer vermitteln Informationen mit hohem Stellenwert so prägnant wie möglich. Sie sprechen den Nutzer oft persönlich an und steigern so den Interaktionswillen. Dabei steht die Betonung der Hauptaussage im Vordergrund.
Stilistik

Formgebung
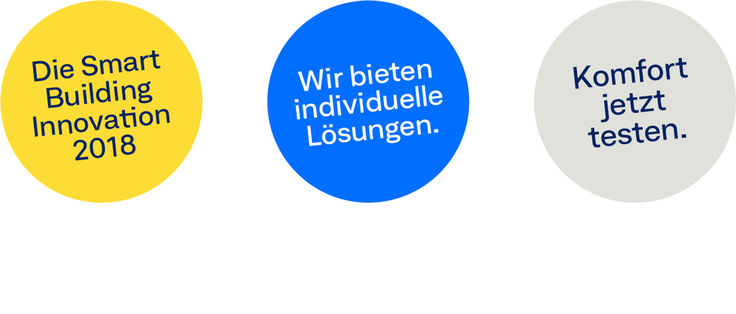
Störelemente sind immer in einer Kreisform zu setzen. Durch diese Formgebungen fallen sie in der geradlinigen Gestaltung auf. Störer stehen immer einzeln und autark. Von der Verwendung von mehreren Störern ist abzuraten.

Größe
Die Störer sind hinsichtlich ihrer Größe flexibel, abhängig von Medium und Textmenge. Wichtig ist jedoch, die Mindestgröße von 10mm bzw. 50 Pixeln einzuhalten.

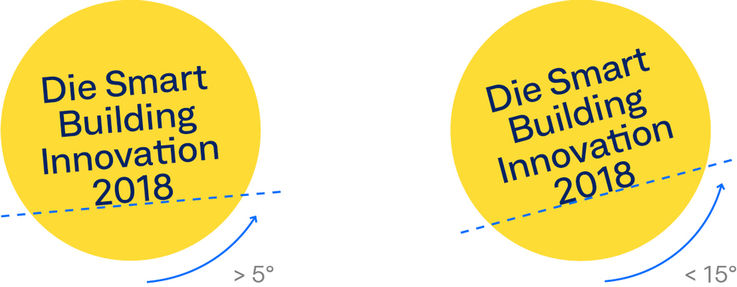
Rotation
Um in der Gestaltung aufzufallen und eine gewisse Dynamik zu erzeugen, sollten Störer immer leicht rotiert werden. Die Rotation beträgt mindestens 5 Grad, maximal 15 Grad.

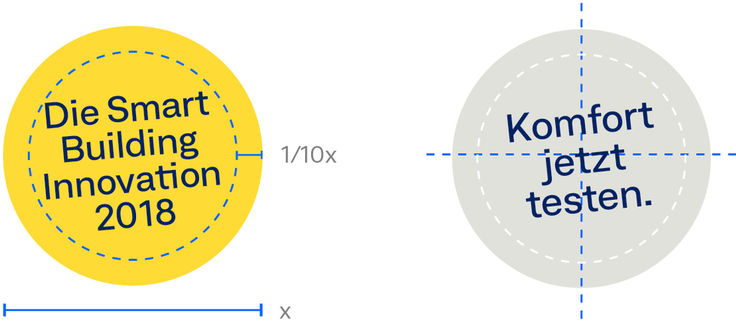
Schutzzone
Die Schutzzone der Störer beträgt ausgehend vom Rand 1/10 des Durchmessers. Das Textfeld ist im Störer immer zentriert gesetzt.

Farbigkeit
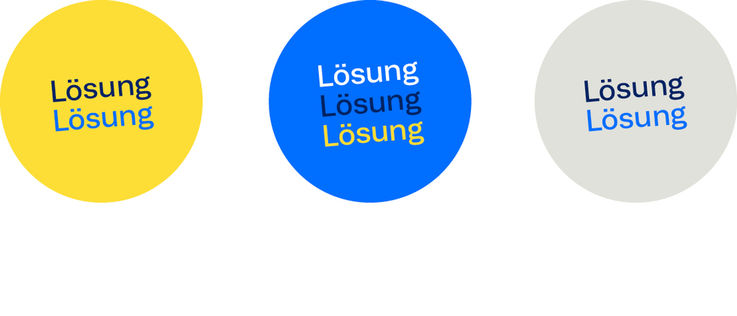
Die Farbigkeit der Störer ist individuell vom Layout abhängig. Störer können in GEZE Gelb, Akzent Blau oder Sandgrau stehen und sollten im Medium maximalen Kontrast erzielen. Die Farbe der Typografie ist individuell wählbar, hierbei ist auf den Kontrast zur Hintergrundfarbe zu achten.

Typografie
Im Bereich Störer gelten die allgemein definierten Regeln zur Typografie. Die Schriftgröße ist je nach Textmenge frei wählbar. Hierbei ist jedoch auf die Lesbarkeit und die Schutzzone zu achten. Texte in Störern müssen inhaltlich auf den Punkt und so kurz wie möglich sein.
Platzierung

Flexibilität in allen Medien
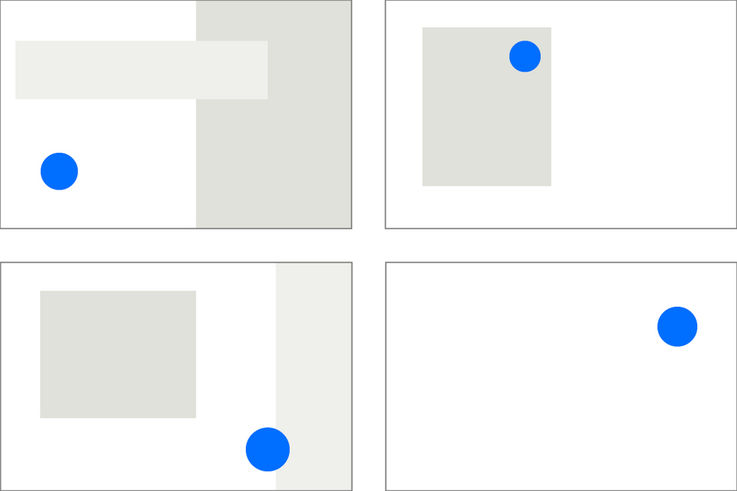
Die Platzierung der Störer erfolgt getreu ihrer Funktion mit maximaler Präsenz im Layout. Innerhalb eines Layouts kann ein Störer gesetzt werden.