
Icons
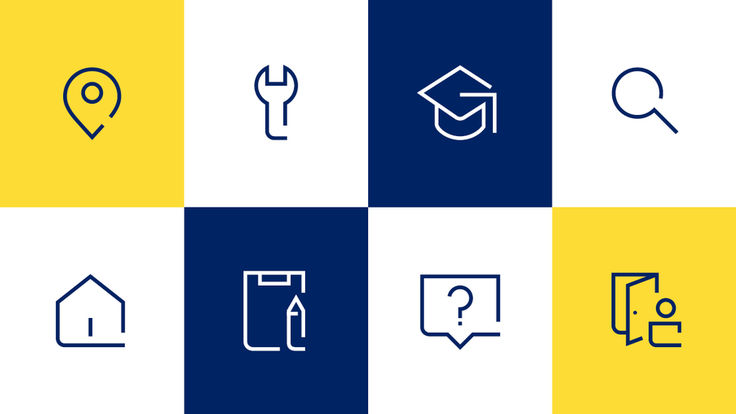
Die GEZE Icons stellen auf einfache, direkte Art Informationen und Interaktionen dar. Sie sind ein unabdingbarer Bestandteil des Corporate Designs und flexibel einsetzbar. Die vollständigen Iconsets können hier heruntergeladen werden.
Stilistik
Das Thema des Öffnens wurde in die Stilistik der Icons übertragen. Ihre geradlinige, kantige Formsprache unterstützt den technischen Charakter.


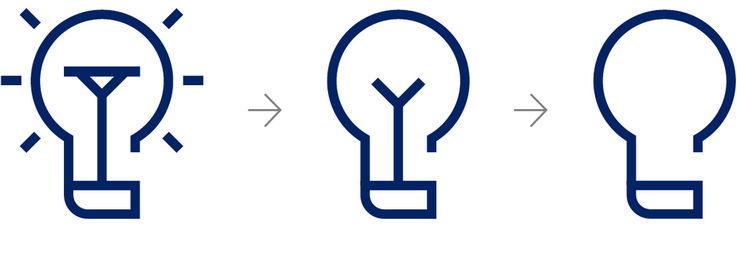
Formgebung
Es ist darauf zu achten, die Information so einfach wie möglich darzustellen und die Form auf ein Minimum zu reduzieren.

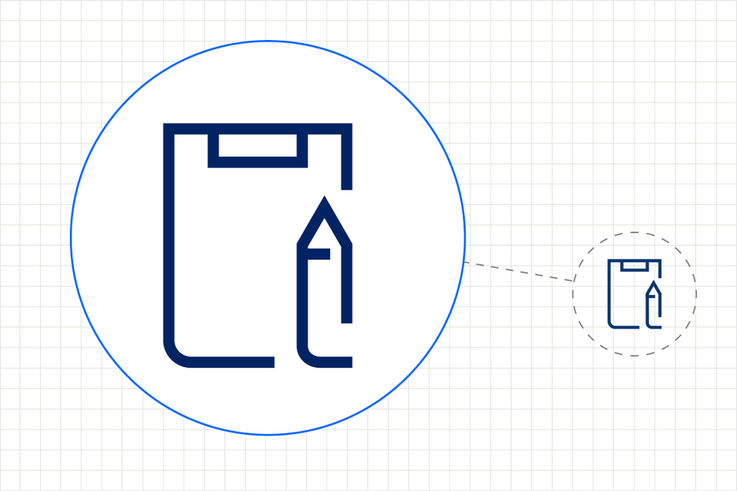
Größe
Alle Icons werden in einer Größe von 24 x 24 Pixel pixelgenau konzipiert.

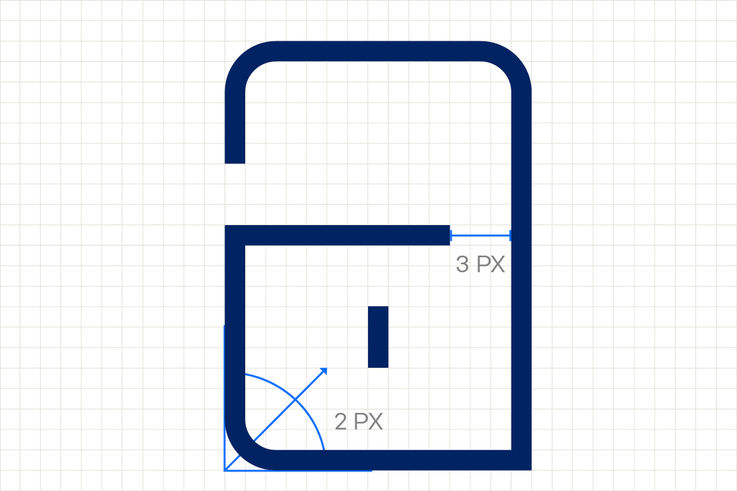
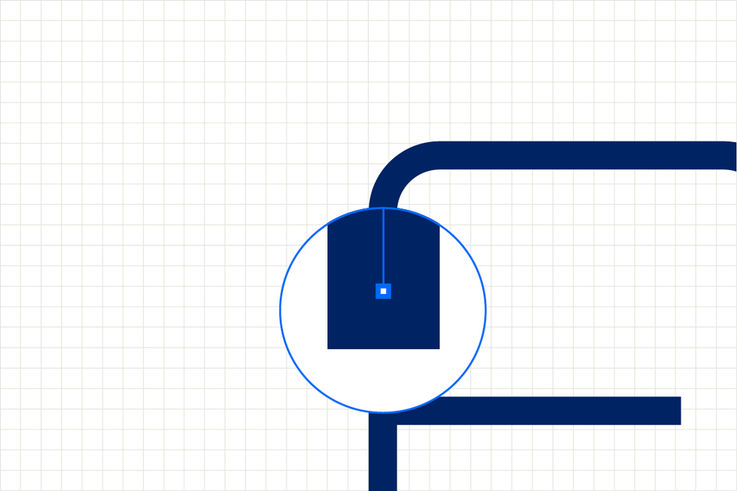
Aufbau
Bei der Erstellung wird eine kantige Gestaltung immer der runden Form vorgezogen. Die linke untere Ecke ist 2 Pixel abgerundet und das Icon ist nach rechts 3 Pixel geöffnet. Wenn dies nicht möglich ist, ist eine Öffnung an einer anderen Stelle des Icons sinnvoll zu integrieren.

Strichstärke
Icons bestehen immer aus Konturen ohne Füllung. Die Strichstärke ist 1 Pixel.
Farbigkeit

Funktionale Anwendung
Icons werden in funktionalen Anwendungen ausschließlich in GEZE Blau und Weiß dargestellt.

Illustrativer Einsatz
In illustrativen Darstellungen, bei ausschließlich gestalterischer Funktion, dürfen Icons auch in Akzent Blau und GEZE Gelb dargestellt werden.

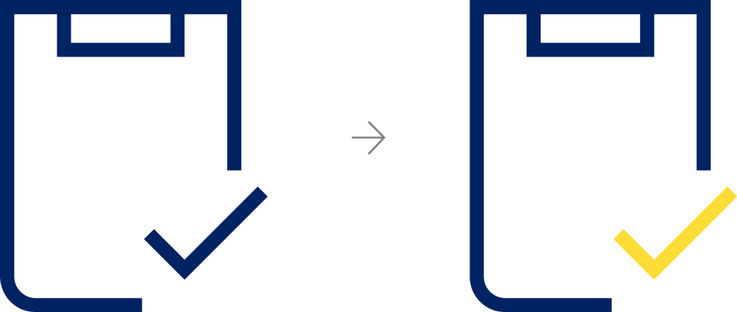
Markenerkennung in den Icons
Besteht der Anspruch, dass ein Icon eigenständig die Marke GEZE widerspiegeln soll (siehe Markenerkennung in der Typografie), können Elemente in GEZE Gelb eingefärbt werden.
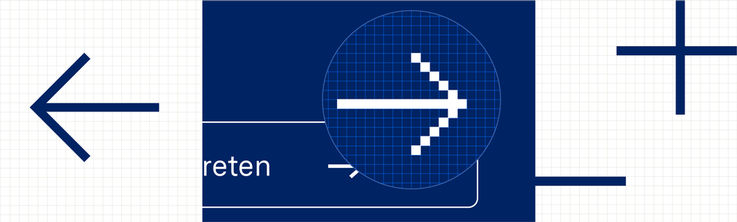
System Icons
Für digitale Anwendungen sind funktionale Icons definiert. Sie ermöglichen eine klare und einheitliche Userführung und werden so einfach wie möglich dargestellt.

Der Aufbau der System Icons ist nicht zwingend nach der vorher festgelegten Stilistik definiert. Hier steht die Reduktion im Vordergrund.
Icons und Typografie
Stehen Icons in direktem Bezug zu Typografie, gilt es, einige Kombinationsregeln zu beachten. Ein editorialer Einsatz in freier Layoutgestaltung ist dadurch nicht ausgeschlossen.

Handhabung der Typografie
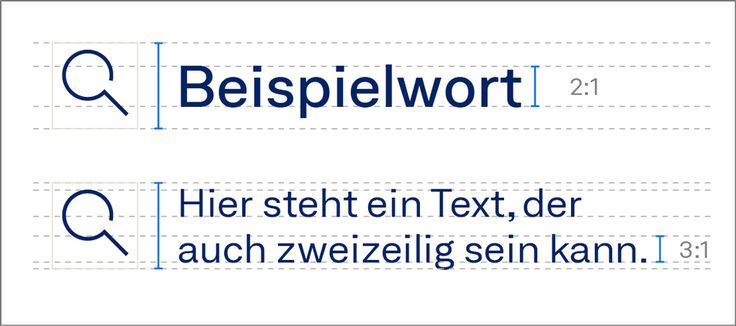
Icons werden im Verhältnis 3:1 oder 2:1 zu Typografie gesetzt. Hier gelten die im Bereich Typografie definierten Grundsätze.

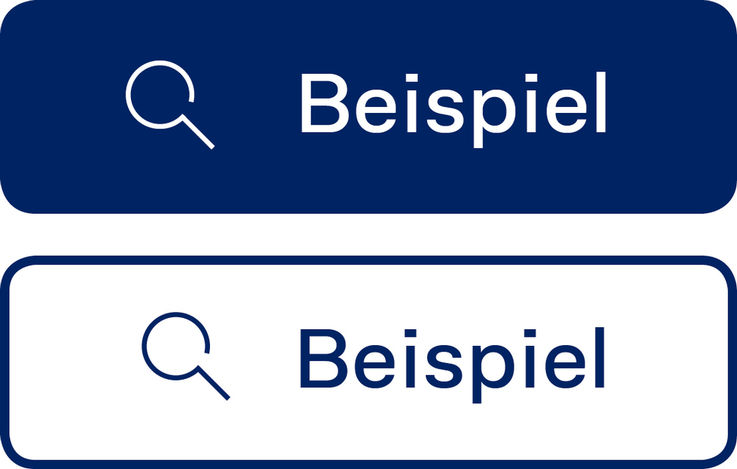
Steht das Icon direkt in Kombination mit der Typografie, muss die Farbe der beiden Elemente übereinstimmen.

Abstand
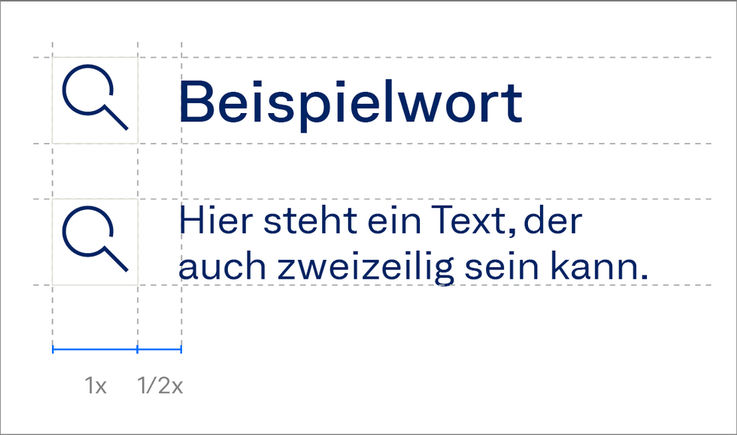
Der Abstand zwischen Text und Icons bzw. Icon und Icon beträgt immer die Hälfte der Iconhöhe bzw. -breite.

Platzierung
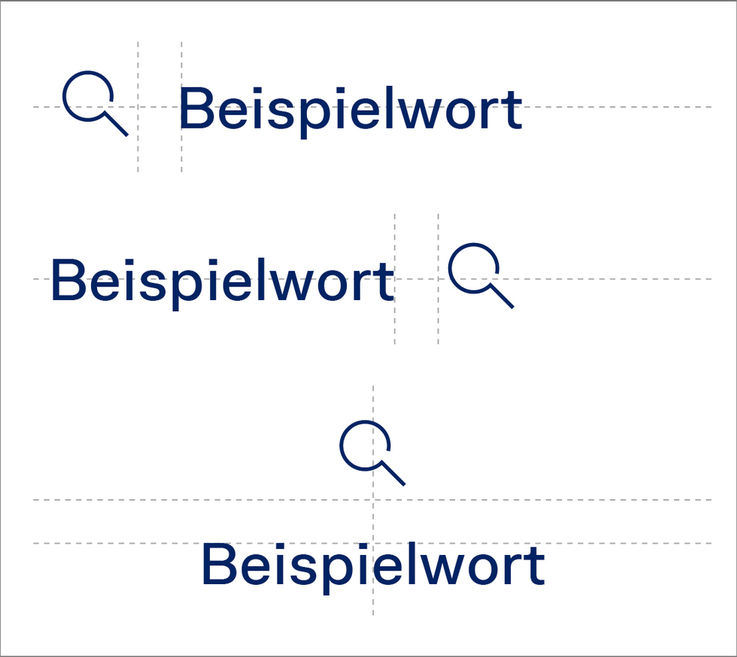
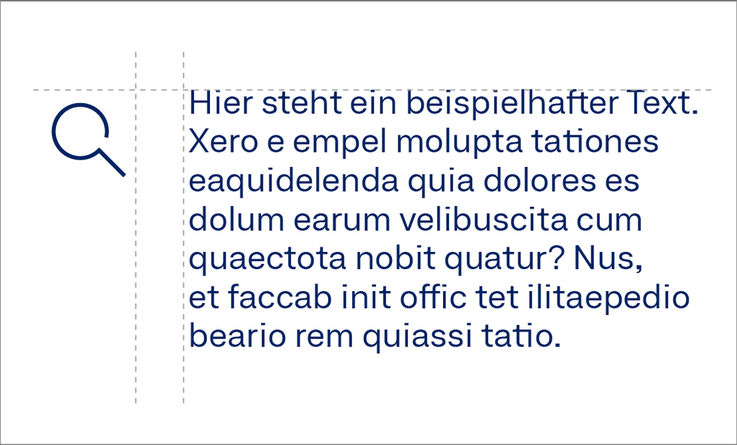
Icons stehen entweder links, rechts oder zentriert über der Typografie.

Ab einer Zeilenanzahl von drei Zeilen, ist das Icon bündig mit dem oberen Rand des Textrahmens gesetzt.